
|
Last Update : 2018/11/17 16:42:59 |
Webページ作成の為のHTMLを解説しています。★本サイトにはプロモーションが含まれています★ |
|
|
| はじめに |
| ■機能索引 |
| HTMLとは |
| タイトルや背景 |
| 文字 |
| レイアウト |
| リンク |
| 画像 |
| 表(テーブル) |
| フォーム |
| フレーム |
| 拡張子 |
| カラーチャート |
| CSS辞典 |
| 相対・絶対パス |
| 特殊文字 |
| ■主なタグ索引 |
| meta |
| body |
| p |
| br |
| hr |
| h |
| font |
| b |
| i |
| sup |
| sub |
| acronym |
| marquee |
| div |
| pre |
| ul |
| ol |
| blockquote |
| q |
| dl |
| img |
| a |
| table |
| frameset |
| iframe |
| form |
| input |
| textarea |
| select |
| button |
|
リンクしてね☆
バナーはダウンロードしてお使い下さい。 |
| HTMLとは? |
|
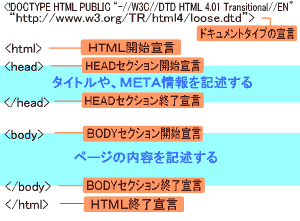
■簡単なHTMLの説明 HTMLとは「Hyper Text Markup Language」の略です。 この言語はブラウザに表示する文字列やファイル名を、「タグ」と呼ばれる印の間に 記述する事によって、文字や画像の文書構造を定義します。 これらはテキストエディタ(Winならメモ帳など)に記述すればいいので、タグの使い方さえ覚えれば、 メモ帳などだけでウェブページを作成する事が出来ます。 また、テキストエディタにHTMLを記述して作成したものを 「HTMLファイル」と言います。 ■HTMLの基本構成 HTMLは<html>で始まり、</html>で終わるように記述します。 また、HTMLを記述する前に<!DOCTYPE~>で、ドキュメントタイプを宣言する事が出来ます。 下記の図が、HTMLの大まかな基本構成です。 
このサイトは、HTML4.01のバージョンについて説明しています。 ■このサイトでの色の指定の記述について このサイトでは、基本的に色の指定は#RRGGBBで記載します。 ちなみに色の指定方法には
|
| メール |
|
質問メールがとても多くなった為、現在返信が遅れております。 お返事が出来ていないものも沢山あり、今のところいつになるのか・必ず返信出来るのかどうかの保証が出来ません。 申し訳ございませんが、その事をご理解いただいた上でご送信下さい。
メールはこちらから:ykrmain★★★eay.jp
|
|
Copyright © 2003
-
ykr414. All Rights Reserved.
広告に関しまして |