
|
Last Update : 2018/11/17 16:43:11 |
Webページ作成の為のHTMLを解説しています。★本サイトにはプロモーションが含まれています★ |
|
|
| はじめに |
| ■機能索引 |
| HTMLとは |
| タイトルや背景 |
| 文字 |
| レイアウト |
| リンク |
| 画像 |
| 表(テーブル) |
| フォーム |
| フレーム |
| 拡張子 |
| カラーチャート |
| CSS辞典 |
| 相対・絶対パス |
| 特殊文字 |
| ■主なタグ索引 |
| meta |
| body |
| p |
| br |
| hr |
| h |
| font |
| b |
| i |
| sup |
| sub |
| acronym |
| marquee |
| div |
| pre |
| ul |
| ol |
| blockquote |
| q |
| dl |
| img |
| a |
| table |
| frameset |
| iframe |
| form |
| input |
| textarea |
| select |
| button |
|
リンクしてね☆
バナーはダウンロードしてお使い下さい。 |
| 画像 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
■画像の挿入の仕方 ここでは画像の表示方法や、文字列との位置関係、イメージマップの作り方を説明しています。 このページに掲載しているタグは以下の通りです。 ■画像を表示する <img>
画像を表示する時は<img>のsrc属性で指定します。 widthとheightの画像の幅を比率で指定する方法は、ブラウザのウインドウ幅に対する比率を指定します。 この場合、元の画像の縦横比は保持されません。 alt属性の代替文字は、なんらかの理由で画像が表示されなかった時に 代わりに表示される文字です。画像の説明などを入れてください。 border属性は画像の枠線の太さを指定します。 画像にリンクを設定した場合、画像の枠線がリンクの色で表示されます。 この枠線を表示したくない時はborder属性で0を指定すると、 表示されなくなります。 ■文字列と画像の位置関係 <img> 通常、画像と文字列を挿入した場合、画像の横に1行だけ文字列が表示され、 2行目以降の文字列は画像の下に表示されます。 画像の位置を指定し、文字列を回りこませたい場合は、align属性で指定します。 ●文字列の回りこみの指定●
align属性でleftを指定した場合、画像は左に表示され、 文字列は右側に表示されます。 またrightが指定された場合は、画像は右に表示され、 文字列は左側に表示されます。画像の右・左側が 文字列で埋まると、その後の文字列は画像のしたに表示されます。 また通常、画像の横に表示される文字列は、画像の下辺に揃えられるのですが、align属性で 文字列が置かれる位置を指定する事が出来ます。 ●文字列と画像の位置関係の指定●
このalign属性の位置の指定は、使用しているブラウザによっても多少表示が違ってきます。 (大差はありません) 以下の画像をご覧下さい。
これは、WindowsとMacintoshでの、Internet Explorer※と、 Netscape※での表示例です。 (実際はMacとWinではフォントなどが違います) WindowsのIEの表示結果である、align属性のmiddleで中央の位置に指定された文字列だけが ほんの少し表示結果が違うだけで、後は全て同じです。 もっとも、align属性の値は上にあげた以外に texttop 画像の上の部分と文字列の最上部を揃える absmiddle 画像の中央と文字列の中央部分を揃える baseline 画像の下の部分と文字列の下を揃える absbottom 画像の下の部分と文字列の最下部を揃える がありますが、top middle bottomとほとんど表示結果は変わりませんし、 baselineとabsbottomの違いもほとんどないように思います。 一度試しに使ってみるのも良いでしょう。(私は試した事はありますが 実際にウェブページを作る際に使った事はありません) ※ブラウザのバージョンによっても違います。 ■2段階に分けて画像を表示する <img>
常時接続が普及してきた今でも、まだまだ表示速度の遅い回線を使っているユーザーは多い でしょう。そうでなくても、サイズの大きい画像などはダウンロードして ブラウザに表示されるまでに時間がかかる事があります。 それまで間にも表示されなくてイライラしたり、不安になった方も少なからずいると思います。 そのような時の対策として、2つの画像・・すぐに表示される小さいサイズの画像と、本来表示 する目的の画像を用意しておき、サイズの小さい方から表示、次に目的の画像を表示させます。 lowsrc属性で、はじめに表示されるサイズの小さい画像ファイルを指定しておき、 src属性には目的の画像ファイルを指定します。 ■イメージマップを作成する <img>
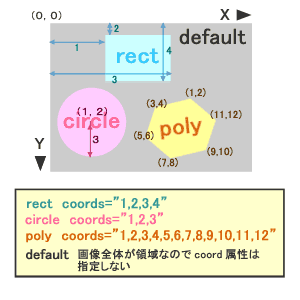
例えば、挿入した1つの画像に、位置を指定して複数のリンクを貼りたい時などに <map></map>を使用してイメージマップを作成します。
●coords属性の記述の仕方● 
|
| メール |
|
質問メールがとても多くなった為、現在返信が遅れております。 お返事が出来ていないものも沢山あり、今のところいつになるのか・必ず返信出来るのかどうかの保証が出来ません。 申し訳ございませんが、その事をご理解いただいた上でご送信下さい。 また、ここではHTMLの質問に関してのみ受け付けております。
メールはこちらから:ykrmain★★★eay.jp
|
|
Copyright © 2003
-
ykr414. All Rights Reserved.
広告に関しまして |