
|
Last Update : 2018/11/17 16:43:05 |
Webページ作成の為のHTMLを解説しています。★本サイトにはプロモーションが含まれています★ |
|
|
| はじめに |
| ■機能索引 |
| HTMLとは |
| タイトルや背景 |
| 文字 |
| レイアウト |
| リンク |
| 画像 |
| 表(テーブル) |
| フォーム |
| フレーム |
| 拡張子 |
| カラーチャート |
| CSS辞典 |
| 相対・絶対パス |
| 特殊文字 |
| ■主なタグ索引 |
| meta |
| body |
| p |
| br |
| hr |
| h |
| font |
| b |
| i |
| sup |
| sub |
| acronym |
| marquee |
| div |
| pre |
| ul |
| ol |
| blockquote |
| q |
| dl |
| img |
| a |
| table |
| frameset |
| iframe |
| form |
| input |
| textarea |
| select |
| button |
|
リンクしてね☆
バナーはダウンロードしてお使い下さい。 |
| 表(テーブル) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
■表(テーブル)の作成 ここでは表の作成方法を説明しています。 このページに掲載しているタグは以下の通りです。
■表を作成する <table>
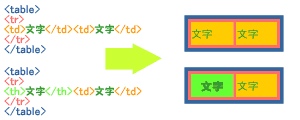
<table></table>の間に、<tr></tr> で列の定義、さらにその間に<td></td>でセルの定義をします。 また、表に見出しを設定したい場合は、<td></td>の代わりに、 <th></th>で、見出しを付けたいセルを定義します。 <th></th>で設定されたセルの文字は、太字でセルの中央に表示されます。 
■表の外枠の太さと色の指定 <table>
border属性を設定しない場合、1ピクセルで設定されます。 線を消したい場合は、値に0を指定してください。 枠線の上と左・下と右の色をそれぞれ指定できるbordercolorlight・bordercolordark 属性があります。これを使用すると、枠線を立体的に見せる事 ができますが、この属性はIEのみの仕様なのであえて説明は載せません。 ■表の横幅・縦幅を設定する <table>
表の横幅はwidth属性で、ピクセル数かブラウザの ウィンドウの幅に対する比率を指定します。 表の縦幅はheight属性で、ピクセル数を指定します。 ■表にタイトルをつける <table>
表にタイトルなどを付ける時は、<caption></caption>を使います。 その時必ず、<table>の直後に記述します。 <caption></caption>にはalign 属性を指定する事が出来ます。
■表が表示する位置を設定する <table>
表の表示位置を指定するにはalign属性を使用します。 省略した場合は左揃えになります。 ■セルの間隔とマージンの設定 <table>
表の外枠とセル・セルとセルの間隔を指定するには、 cellspacing属性を利用します。 また、セルとセル内の文字の間隔を指定するには、 cellpadding属性を利用します。 ■セル内の文字位置を指定する <table>
見出し文字を設定する<th></th>も文字の位置を指定できます。 ■セルの背景を指定する <table>
背景に設定する画像が、表よりも小さい場合は、 端からタイル上に並べて表示されます。 背景色はbgcolor属性で、表全体に同色を指定する事もできますし、 セルごとに違う色を指定する事もできます。 ■セルの結合 <table>
セルを横に結合したい場合は、colspan属性を利用します。 セルを縦に結合したい場合は、rowspan属性を利用します。 これら2つの属性を<th></th>に設定する事で、見出しを結合する 事も出来ます。 ■セル内の文字の改行を禁止 <table>
セル内の文字列は、表の大きさに合わせて自動的に改行されますが、nowrap属性を指定すると、 改行しないようにする事ができます。 ただし、あまり長い文章にnowrap属性を指定すると、ウインドウが横に長くなってしまい、 見づらくなるので注意しましょう。 |
| メール |
|
質問メールがとても多くなった為、現在返信が遅れております。 お返事が出来ていないものも沢山あり、今のところいつになるのか・必ず返信出来るのかどうかの保証が出来ません。 申し訳ございませんが、その事をご理解いただいた上でご送信下さい。 また、ここではHTMLの質問に関してのみ受け付けております。
メールはこちらから:ykrmain★★★eay.jp
|
|
Copyright © 2003
-
ykr414. All Rights Reserved.
広告に関しまして |